Rendering images smoothly using React Hooks
November 11, 2019
simple hook to render images smoothly.
In this article I’m going to create very simple Hook to render images smoothly on the screen (Not really rendering but sort of trick).
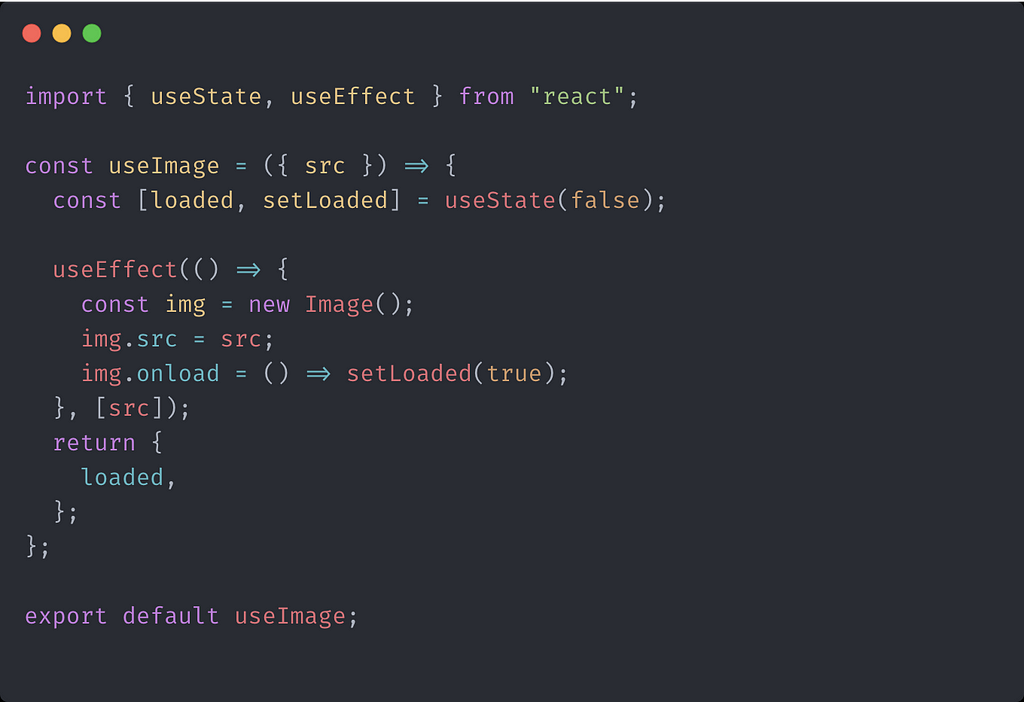
- Create a file “useImage.js” and wrap it with “Hooks” directory with these contents:

This is very basic hook you can add your own stuff, it depends on your needs, like handling errors or whatever which is related to image.
- Let’s add some styles to handle the transitions:

- I’m going to create a “Cover” component to reuse it everywhere.

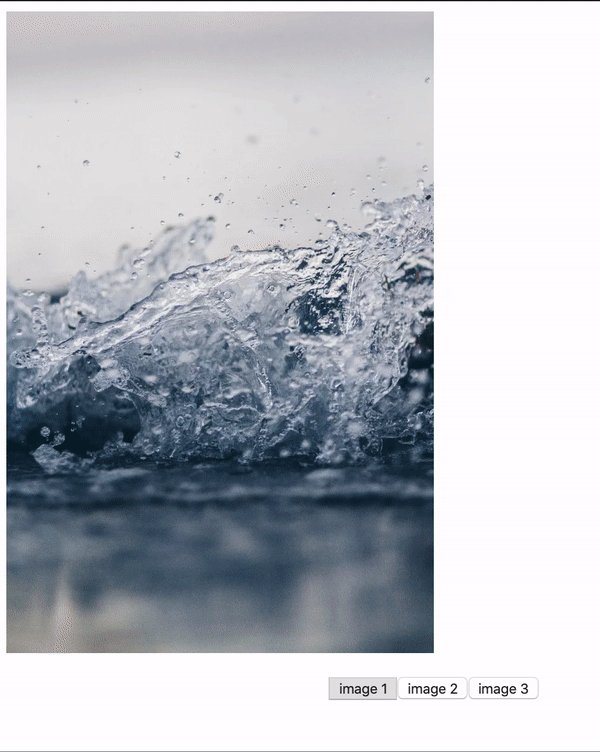
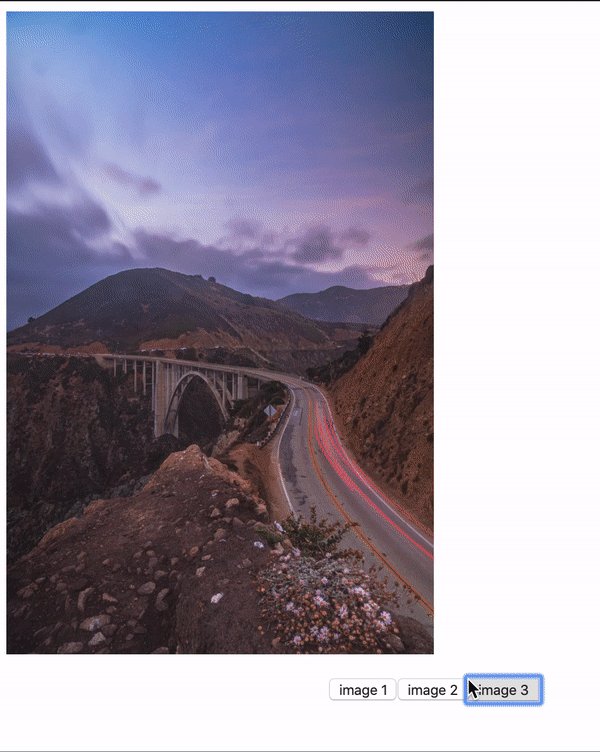
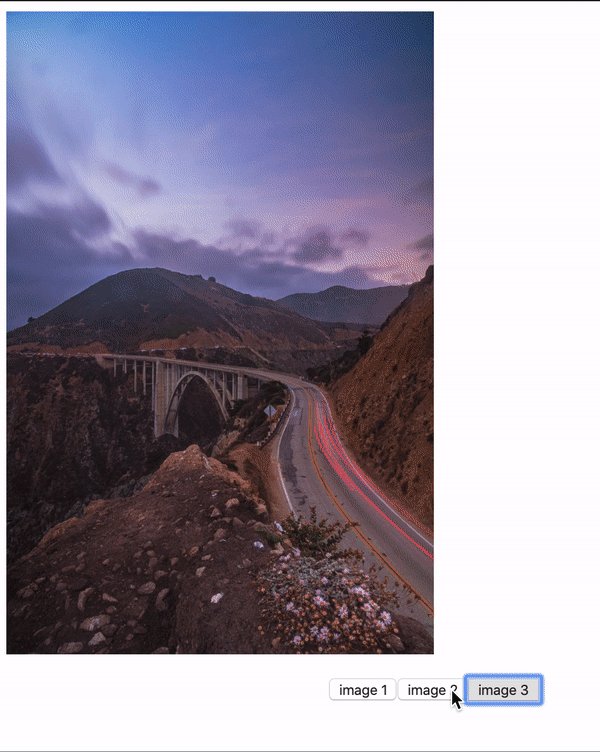
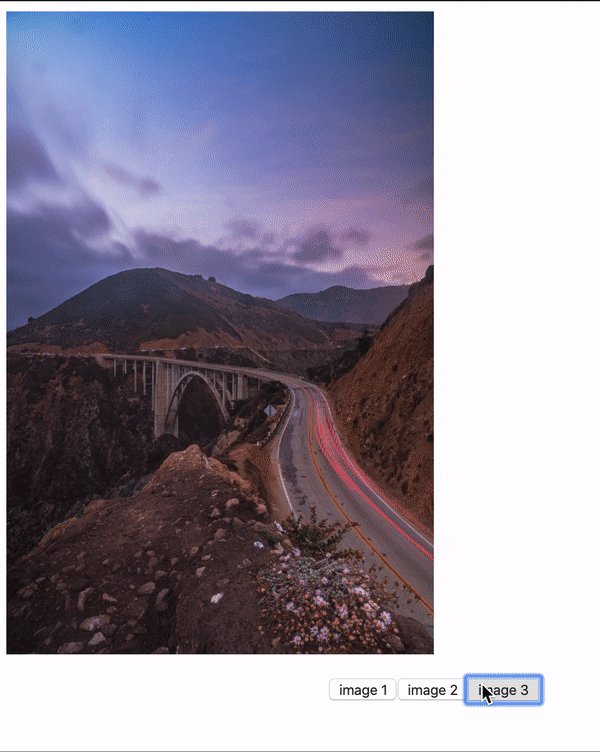
Let’s see the result.
Demo Time
Check it out on Sandbox